Loop คืออะไร ?
loop คือ การกระทำที่ทำซ้ำไปเรื่อย ๆ ไม่หยุดหรือวนซ้ำตามเงื่อนไขที่กำหนดขึ้นมา โดยนะที่นี้เราจะพูดถึง คำสั่ง loop ที่มีในภาษา javascript ซึ่งในภาษา javascript จะมีคำสั่ง loop หลายแบบและแต่ละแบบจะลักษณะการใช้งานที่ต่างกันออกไป ซึ่งเราจะมาเรียนรู้ไปพร้อมกันในบทความนี้กัน let go !!!
คำสั่ง Loop มีอะไรบ้าง ?
ภาษา javascript มีคำสั่ง loop หลัก ๆ ดังนี้
- for
- while
- do while
- for in
- for of
การใช้งาน for
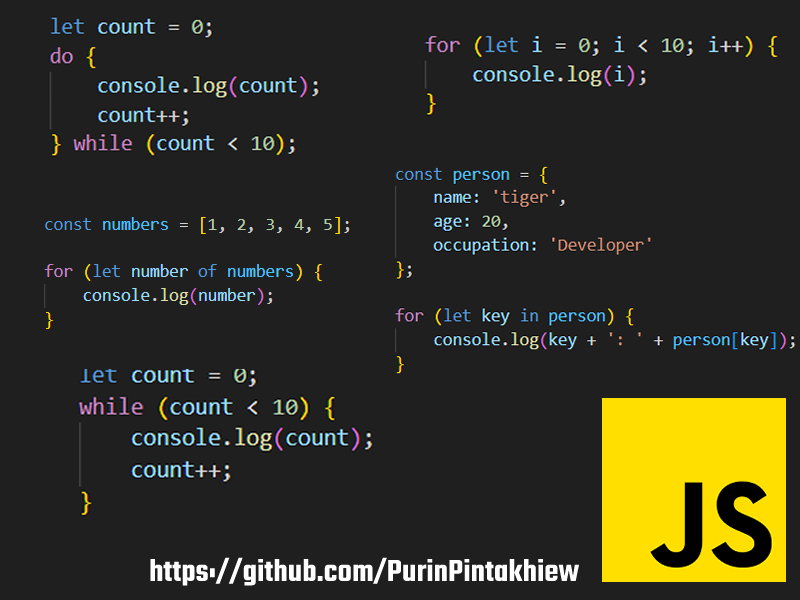
เป็นคำสั่งวนลูปที่มักใช้กับการวนซ้ำในจำนวนรอบที่แน่นอน โดยคำสั่ง for จะมีองค์ประกอบหลักอยู่ 4 ส่วนได้แก่
- การเริ่มต้น: เป็นนิพจน์เริ่มต้นที่ดำเนินการเพียงครั้งเดียวก่อนที่ลูปจะเริ่มต้น โดยทั่วไปจะเริ่มต้นตัวแปรตัวนับที่ใช้ในลูป ตัวอย่าง: ให้ i = 0;
- เงื่อนไข: เป็นนิพจน์ที่ได้รับการประเมินก่อนการวนซ้ำแต่ละครั้ง หากเงื่อนไขประเมินเป็นจริง ลูปจะดำเนินการต่อไป หากประเมินเป็นเท็จ การวนซ้ำจะสิ้นสุดลง ตัวอย่าง: ฉัน < 10;
- การวนซ้ำ: เป็นนิพจน์ที่ดำเนินการหลังจากการวนซ้ำแต่ละครั้ง โดยทั่วไปจะอัปเดตตัวแปรตัวนับ ตัวอย่าง: i++;
- คำสั่งที่ต้องการดำเนินการอยู่ในลูป
การใช้งาน while
โดยคำสั่ง while จะมีองค์ประกอบหลักอยู่ 2 ส่วนได้แก่
- เงื่อนไข: เป็นนิพจน์ที่ได้รับการประเมินก่อนการวนซ้ำแต่ละครั้ง หากเงื่อนไขประเมินเป็นจริง ลูปจะดำเนินการต่อไป หากประเมินเป็นเท็จ การวนซ้ำจะสิ้นสุดล ตัวอย่าง: while (เงื่อนไข)
- ตัวลูป: เป็นบล็อกของโค้ดที่ดำเนินการในการวนซ้ำแต่ละครั้ง ประกอบด้วยคำสั่งหรือการกระทำที่คุณต้องการทำซ้ำ ตัวอย่าง
ลูป while จะดำเนินการกับตัวลูปต่อไปตราบเท่าที่เงื่อนไขยังคงเป็นจริง สิ่งสำคัญคือต้องแน่ใจว่าเงื่อนไขกลายเป็นเท็จในที่สุดเพื่อหลีกเลี่ยงการวนซ้ำไม่สิ้นสุด นี่คือตัวอย่างที่แสดงให้เห็นถึงโครงสร้างลูป while:
การใช้งาน do while
โดยคำสั่ง do while จะมีองค์ประกอบหลักอยู่ 2 ส่วนได้แก่
- ตัวลูป: เป็นบล็อกของโค้ดที่ดำเนินการในการวนซ้ำแต่ละครั้ง ประกอบด้วยคำสั่งหรือการกระทำที่คุณต้องการทำซ้ำ ตัวอย่าง:
เงื่อนไข: เป็นนิพจน์ที่ได้รับการประเมินหลังจากการวนซ้ำแต่ละครั้ง หากเงื่อนไขประเมินเป็นจริง ลูปจะดำเนินการต่อไป หากประเมินเป็นเท็จ การวนซ้ำจะสิ้นสุดลง ตัวอย่าง: while (เงื่อนไข)
ลูป do-while คล้ายกับลูป while แต่ความแตกต่างคือเงื่อนไขจะถูกประเมินหลังจากการวนซ้ำแต่ละครั้ง ซึ่งหมายความว่าตัวลูปถูกดำเนินการอย่างน้อยหนึ่งครั้ง โดยไม่คำนึงถึงค่าเริ่มต้นของเงื่อนไข
นี่คือตัวอย่างที่แสดงให้เห็นถึงโครงสร้างลูปแบบ do-while:
การใช้งาน for in
ลูป JavaScript for...in ใช้เพื่อวนซ้ำคุณสมบัติของวัตถุ การ for...in loop วนซ้ำคุณสมบัติที่นับได้ของวัตถุ รวมถึงคุณสมบัติที่สืบทอดมาจากเชนต้นแบบ ในการวนซ้ำแต่ละครั้ง ลูปจะกำหนดคีย์ของคุณสมบัติปัจจุบันให้กับตัวแปรที่ระบุก่อนหน้าคำหลัก จากนั้นคุณสามารถใช้คีย์นั้นเพื่อเข้าถึงค่าคุณสมบัติที่สอดคล้องกันของวัตถุนี่คือตัวอย่างที่แสดงให้เห็นถึงโครงสร้าง for...in loop:
ในตัวอย่างข้างต้น for...in วนซ้ำคุณสมบัติของอ็อบเจกต์บุคคล ในการวนซ้ำแต่ละครั้ง คีย์ตัวแปรจะเก็บชื่อของคุณสมบัติปัจจุบัน โดยการใช้ person[key] เราสามารถเข้าถึงค่าคุณสมบัติที่เกี่ยวข้องได้ ลูปจะพิมพ์:
การใช้งาน for of
ลูป for...of ใช้เพื่อวนซ้ำวัตถุที่วนซ้ำได้ เช่น อาร์เรย์ สตริง ฯลฯ การ for...of loop วนซ้ำองค์ประกอบของวัตถุที่วนซ้ำได้ ในการวนซ้ำแต่ละครั้ง ลูปจะกำหนดองค์ประกอบปัจจุบันให้กับตัวแปรที่ระบุหลังคำหลัก of จากนั้นคุณสามารถใช้ตัวแปรนั้นเพื่อเข้าถึงค่าขององค์ประกอบปัจจุบัน นี่คือตัวอย่างที่แสดงให้เห็นถึงโครงสร้าง for...of loop:
ในตัวอย่างข้างต้น ลูป for...of จะวนซ้ำองค์ประกอบต่างๆ ของอาร์เรย์ตัวเลข ในการวนซ้ำแต่ละครั้ง หมายเลขตัวแปรจะเก็บค่าขององค์ประกอบปัจจุบัน ลูปจะพิมพ์:
Follow me at 😁: https://github.com/PurinPintakhiew


-web.jpg)
-web.jpg)



-web.jpg)
